下载浏览器插件 Header Editor
添加规则
1.直接访问New Bing
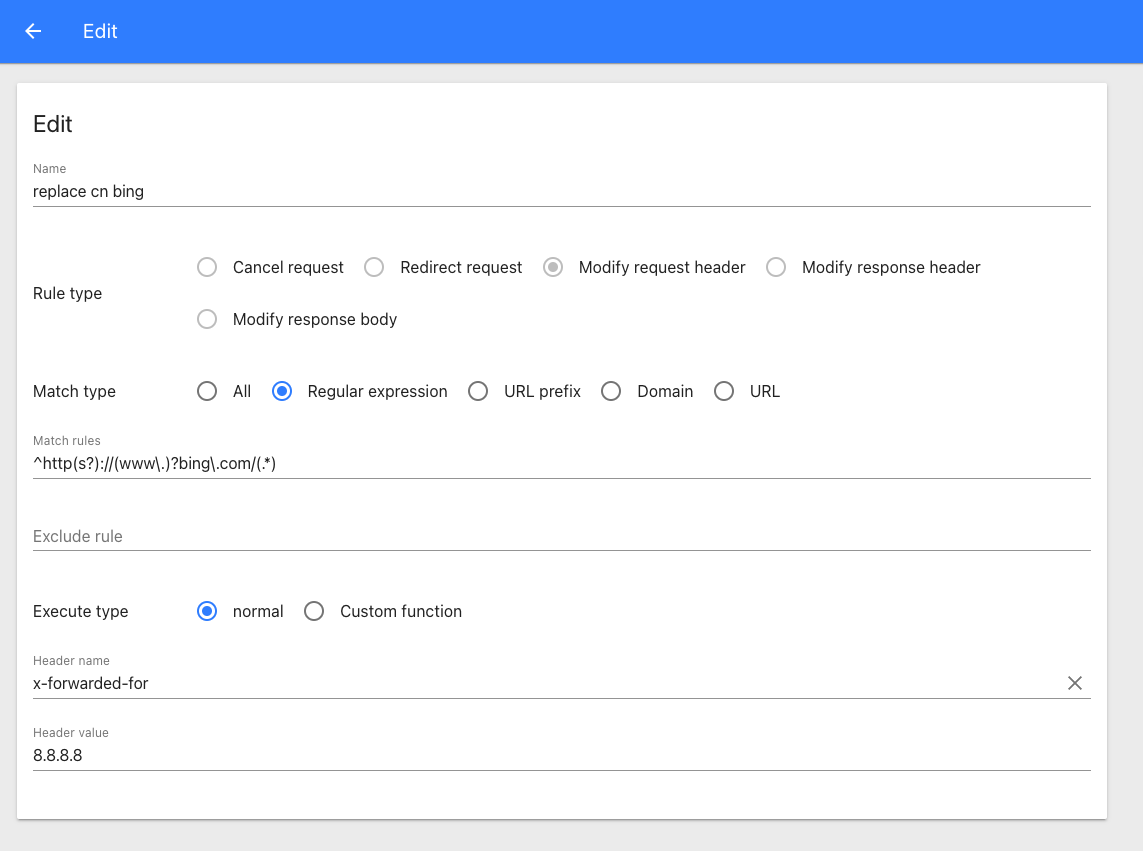
Match type: Regular expression
Match rules: ^http(s?)://(www.)?bing.com/(.*)
Execute type: normal
Header name: x-forwarded-for
Header value: 8.8.8.8

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
{
"request": [
{
"enable": false,
"name": "必应中文 >> 英文",
"ruleType": "redirect",
"matchType": "regexp",
"pattern": "^https?://cn\\.bing\\.com/(.*)",
"exclude": "",
"isFunction": false,
"action": "redirect",
"to": "https://www.bing.com/$1&setmkt=en-US",
"group": "bing"
}
],
"sendHeader": [
{
"enable": true,
"name": "必应 Chat 代理:Edge 浏览器",
"ruleType": "modifySendHeader",
"matchType": "regexp",
"pattern": "^http(s?)://(.*)\\.bing\\.com/(.*)",
"exclude": "",
"isFunction": false,
"action": {
"name": "sec-ch-ua",
"value": "\"Chromium\";v=\"116\", \"Not)A;Brand\";v=\"24\", \"Microsoft Edge\";v=\"116\""
},
"group": "bing"
},
{
"enable": true,
"name": "必应 Chat 代理:Edge 浏览器_user-agent",
"ruleType": "modifySendHeader",
"matchType": "regexp",
"pattern": "^http(s?)://(.*)\\.bing\\.com/(.*)",
"exclude": "",
"isFunction": false,
"action": {
"name": "user-agent",
"value": " Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.36 Edg/116.0.1938.54"
},
"group": "bing"
}
],
"receiveHeader": [],
"receiveBody": []
}
2.在Chrome中使用New Bing
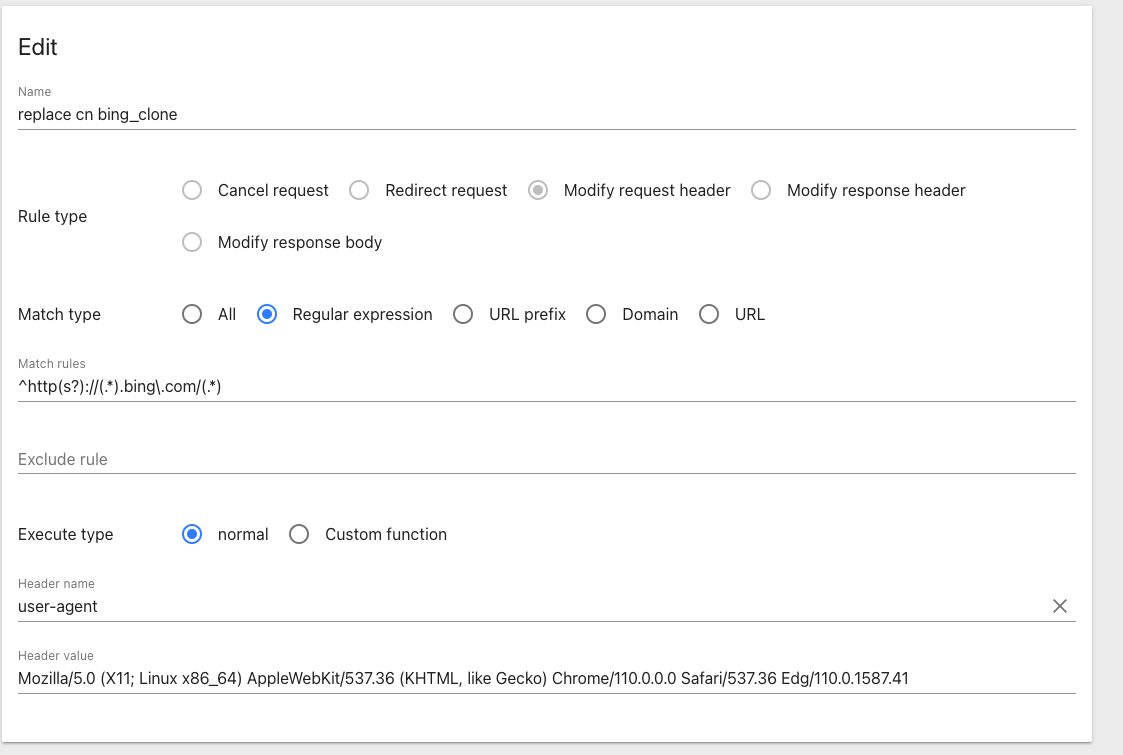
Match type: Regular expression
Match rules: ^http(s?)://(.).bing.com/(.)
Execute type: normal
Header name: user-agent
Header value: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36 Edg/110.0.1587.41

3.Bing设置区域为英语区域
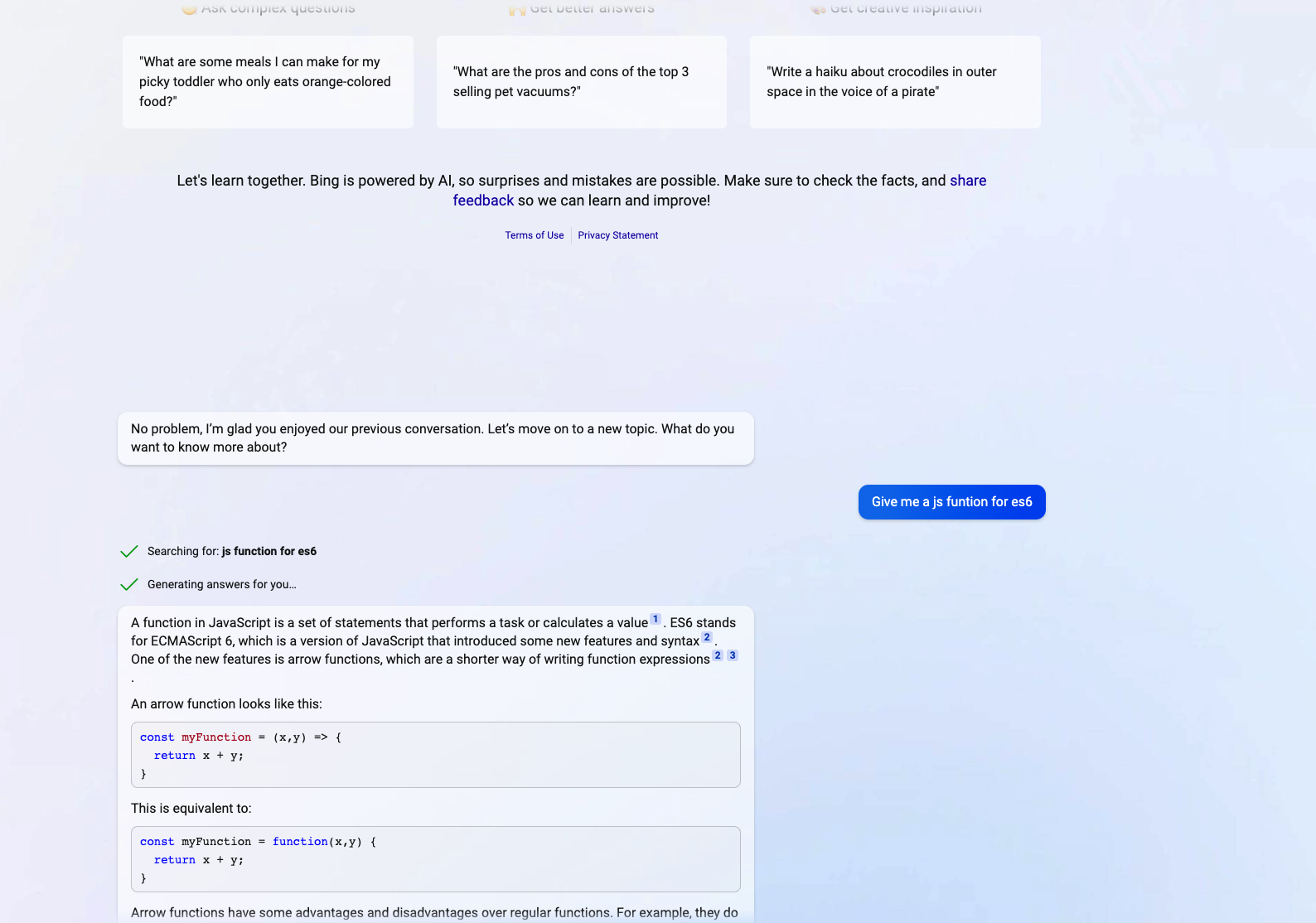
4.Use New Bing

-
Previous
Postfix Completion 可以让您可以在刚刚键入的表达式周围添加模板代码 -
Next
解决Windows 11运行React Native报错node-gyp需要Visual Studio